Introduction
When it comes to optimizing the performance and behaviour of your web applications, the way you load JavaScript scripts can make a significant difference. In this article, we're diving deep into three loading techniques: normal script loading, async script loading, and defer script loading. Each method has its own set of advantages and usecases. So, let's explore these techniques and find out which one suits your project's needs!
Normal Script Loading
In the world of script loading, "normal" doesn't always mean ordinary. Normal script loading involves adding the classic <script> tag to your HTML, just like you've always done. This method might seem straightforward, but it can have a big impact on your page's loading behaviour.
Consider this scenario: You have a crucial script that needs to be executed before anything else on your page. The normal script loading method is perfect for this situation. The browser halts parsing and rendering until the script is fetched and executed. While this might seem like a roadblock for performance, it guarantees that your critical scripts are ready to roll before your page takes centre stage.
<script src="critical-script.js"></script>
Async Script Loading
Imagine a symphony orchestra where each musician plays a unique instrument. Now, picture each musician playing independently, without waiting for others. That's the essence of async script loading. By adding the async attribute to your <script> tag, you allow the browser to continue parsing the HTML while fetching the script in the background. As soon as the script is ready, it's executed.
This method is ideal for non-blocking scripts that can operate independently. If your script doesn't rely on the document's structure or other scripts, async loading can provide a noticeable boost in loading speed.
<script src="independent-script.js" async></script>
Defer Script Loading
Picture this: you're hosting a dinner party. You want to prepare the meal first, set the table, and then invite your guests. Defer script loading follows a similar logic. Scripts with the defer attribute are fetched in the background while the browser continues parsing. However, they're executed in the order they appear in the document, just before the DOMContentLoaded event.
This method is a fantastic choice when your scripts need to work with the fully-parsed DOM but still don't want to block rendering. Defer loading is often used for scripts that manipulate the DOM structure, enhancing user interactivity without slowing down the initial load.
<script src="interactive-script.js" defer></script>
Conclusion
Choosing the right script loading technique is like composing a masterpiece. It requires understanding the nuances of each technique and harmonizing them with your project's requirements.
Use normal script loading for critical scripts that need to be executed before anything else.
Opt for async script loading when you have independent scripts that don't depend on the page's structure.
Leverage defer script loading for scripts that need to interact with the fully-parsed DOM without blocking rendering.
By mastering these techniques, you'll be orchestrating a smoother, faster, and more user-friendly web experience.
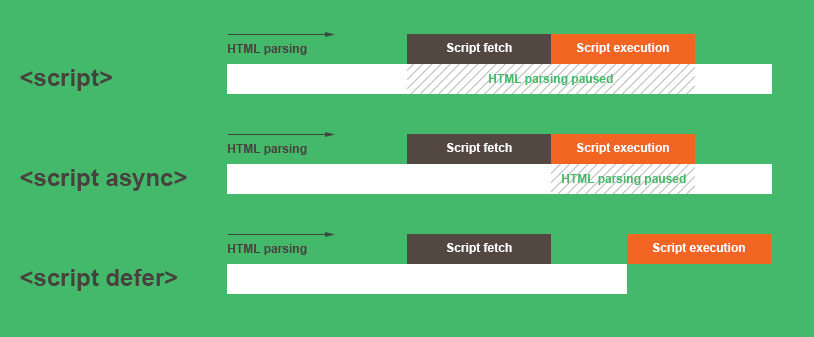
Refer to this image for a visual representation and comparison of these three:

You can also refer to Akshay Saini's Video Async vs Defer for better understanding.
Remember, each technique has its place in the symphony of web development. So, whether you're playing solo or conducting a grand performance, choose the script-loading technique that sets the perfect rhythm for your web applications. 🚀
